
What is Sveltron?
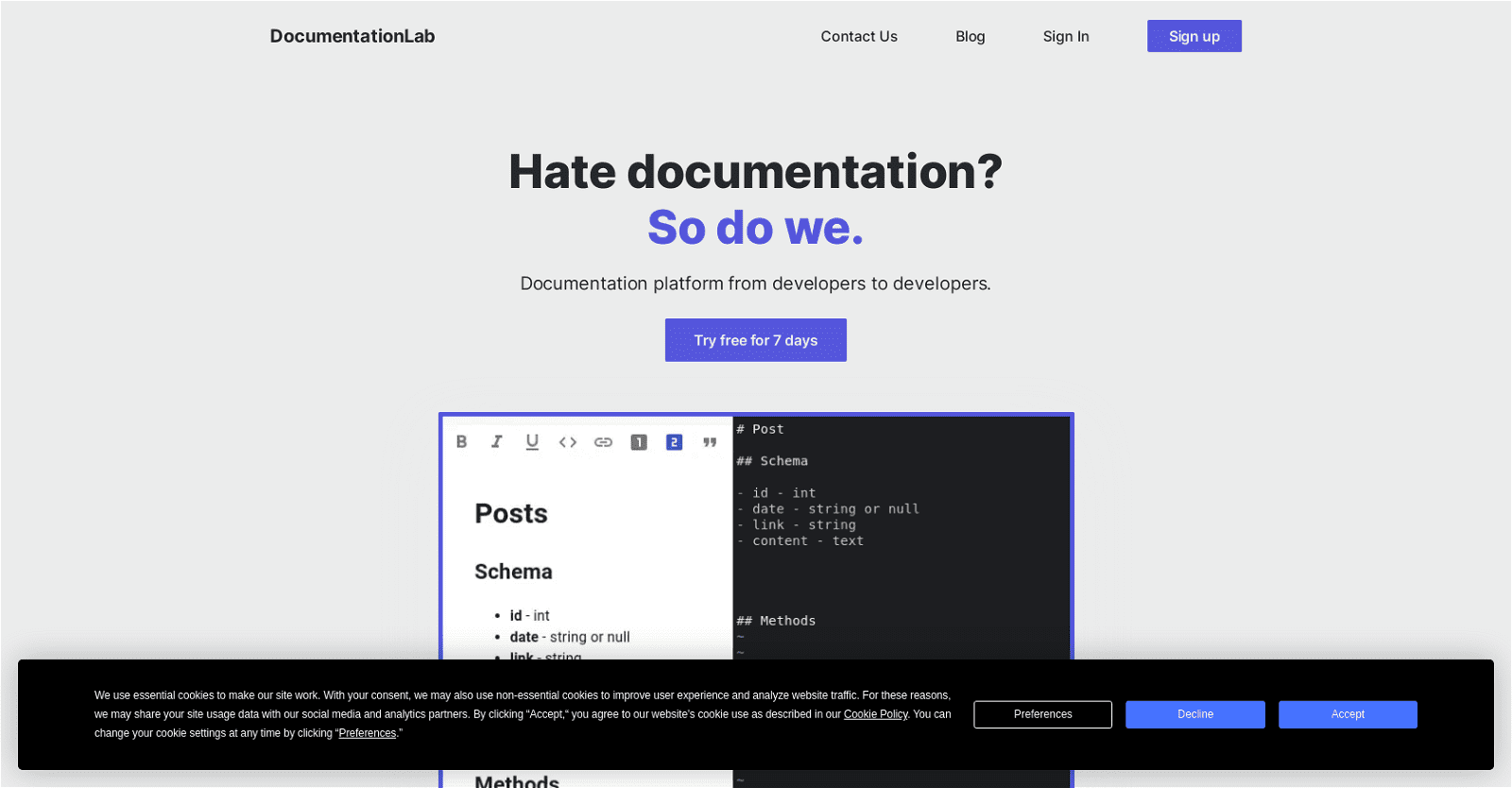
Svelte Smart Doc is an AI assistant that offers real-time documentation on the Svelte framework, assisting developers in accelerating project delivery.
Information
- Financing
- $220.00M
- Language
- English
- Price
- Free
Pros VS Cons
- Pros
- Sveltron offers optimized features and documentation for the Svelte framework, enhancing developer experience and providing convenient features for Svelte users.
- Cons
- However, it is limited to Svelte only, lacks certain export capabilities, collaboration features, language translation, and offline usage, and does not include an integrated code editor or inbuilt debugger for Svelte.
Freework.ai Spotlight
Display Your Achievement: Get Our Custom-Made Badge to Highlight Your Success on Your Website and Attract More Visitors to Your Solution.
Website traffic
- Monthly visits433
- Avg visit duration00:00:31
- Bounce rate90.37%
- Unique users--
- Total pages views474
Access Top 5 countries
Traffic source
Sveltron FQA
- What is page data?

- What is Svelte Smart Doc?

- What is the purpose of the `load` function?

- What is the purpose of the `data` prop?

- Who made Svelte Smart Doc?

Sveltron Use Cases
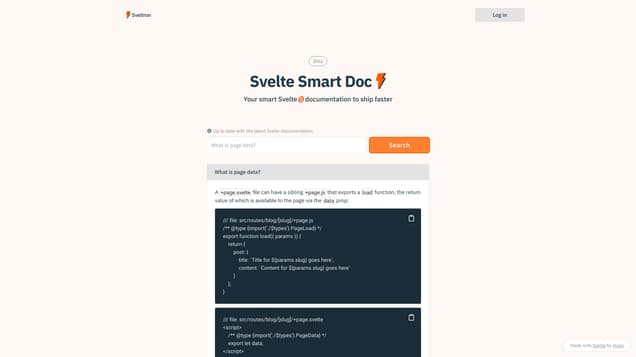
Sveltron is a smart Svelte documentation tool that helps you ship faster by providing up-to-date Svelte documentation.
You can log in to Sveltron to access all its features and functionalities.
Sveltron is currently in beta testing phase, so you can expect new updates and improvements.
With Sveltron, you can search for specific topics or keywords within the Svelte documentation.
Sveltron supports page data functionality in Svelte. You can create a `+page.js` file that exports a `load` function, which provides data to the page via the `data` prop.
The `+page.js` file can have a sibling `+page.svelte` file that uses the `data` prop to display the title and content of the page.
Sveltron generates a `$types` module that ensures full type safety in your Svelte projects.
Sveltron is made with Svelte, a popular JavaScript framework, by Hugo Duprez.